tsc clear cache|TypeScript: TSConfig Option: clean : Clark Using the CLI. Running tsc locally will compile the closest project defined by a . In this video, we explain how to uninstall your McAfee software using the McAfee Consumer Product Removal tool (MCPR). Be aware that after you uninstall your.Procedure of Benedict’s Test. Take 1ml of sample in a dry test tube. Take 1ml of 5% glucose and 1ml distilled water in two separate dry test tubes. Add 2ml of benedict’s reagent to all the test tubes. The .

tsc clear cache,The tsc --clean flag has to draw backs: The first is that it doesn't delete the build/declaration dirs, only the files that were emitted to them. Secondly: If you plan on using the clean flag, you have to use it with the build command. This is a major drawback if you use $ tsc --watchto keep your . Tingnan ang higit paVS Code, or no VS Code, tasks are the way to solve this problem. I use to use gulp, but dropped it for VS Code tasks back in 2018. Someone else . Tingnan ang higit paVS Code tasks can be challenging to configure at first, but this task should be able to be copy and pasted. If your using power shell you will have to . Tingnan ang higit pa Using the CLI. Running tsc locally will compile the closest project defined by a .2021-06-26. Raghs. 5 minutes Technical , Typescript. In this blog post, we will see how to clean the generated Javascript files by typescript with a tsc command. This is part of .tsc clear cache to delete .js files if you renamed a lot of .ts (this is for Mac users): find . -name '*.js' ! -path './node_modules/*' -delete. if declaration: true in your tsconfig file you .
3 Answers. Sorted by: 11. If you are using VSCode, you can use CTRL + SHIFT + P to open the command palette and search for "Restart" or "Reload", you . Due to some technical issues, TSC TE 244 Barcode Printer Needs to be calibrated or reset. Today in this video will tell you how to reset or calibrate TSC TE .// Step 1: Locate the Cache Directory // Windows: %LOCALAPPDATA%MicrosoftTypeScript // MacOS: ~/Library/Caches/typescript // .
The only solution I’ve found? Delete tsconfig.tsbuildinfo and rebuild. From the filename I assume it seems caches the build info in that file, which is entirely reasonable. It just doesn’t always figure out .
Delete the outputs of all projects. Customize. Site Colours: Code Font: Popular Documentation Pages. Everyday Types. All of the common types in TypeScript. .MIT license. tsc-with-cleanup. A simple script that that can be used to cleanup previously transpiled typescript files. Install. npm install tsc-with-cleanup --save-dev. Usage. tsc .
ts-node clear cache技术、学习、经验文章掘金开发者社区搜索结果。掘金是一个帮助开发者成长的社区,ts-node clear cache技术文章由稀土上聚集的技术大牛和极客共同编辑为你筛选出最优质的干货,用户每天都可以在这里找到技术世界的头条内容,我们相信你也可以在这里有所收获。 Note: if "Refresh More Often" is selected in the Data Connections tab of Configure Tableau Server, the cache will be cleared every time the view is loaded. Additionally, regardless of cache settings, if a user hits the "Refresh Data" button on the toolbar, the Tableau Server will fetch new data. If you want to use python then I would . Similar to clearing your cookies, deleting your browser cache improves your speed and performance. While the purpose of a cache is to make loading pages faster, over time it usually saves pages that you never even visit. Take the time to occasionally clear your cache for faster internet access and to free up storage space on your device.

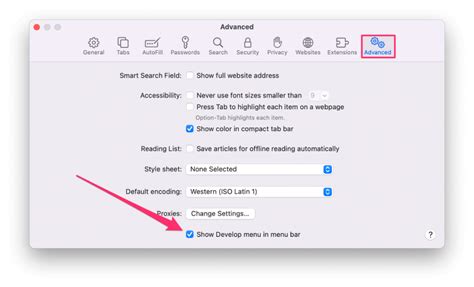
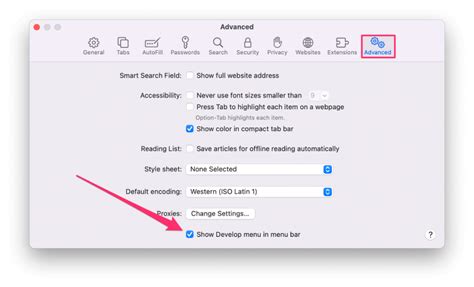
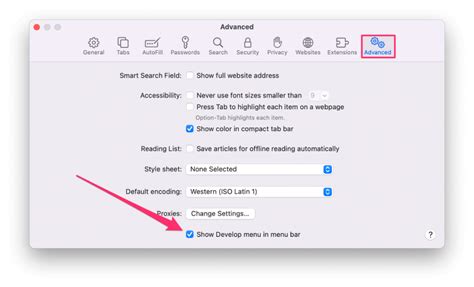
If you need to clear the editor history: Press: Ctrl + Shift + P on Windows and Linux. Command + Shift + P on macOS. Note: you can also press F1 to open the Command Palette. Type Clear editor history and select the option. Here is a short gif that demonstrates the process of clearing the editor history.

If you need to clear the editor history: Press: Ctrl + Shift + P on Windows and Linux. Command + Shift + P on macOS. Note: you can also press F1 to open the Command Palette. Type Clear editor history and select the option. Here is a short gif that demonstrates the process of clearing the editor history.tsc clear cache TypeScript: TSConfig Option: cleanSpecify port ( number) --open [path] Open browser on startup ( boolean | string) --cors. Enable CORS ( boolean) --strictPort. Exit if specified port is already in use ( boolean) --force. Force the optimizer to ignore the cache and re-bundle ( boolean)Replace with the actual path to the cache directory on your system. Step 3: Restart the Typescript Compiler. After deleting the cache files, you need to restart the Typescript compiler for the changes to take effect. If you are using a build tool like pack or Gulp, you may need to restart the build process as well. ExampleThis command will remove all the files from the cache. Options. Definition Description--mirror: Remove the global cache files instead of the local cache files--all: Remove both the global cache files and the local cache files of the current project: Edit this page. Previous. yarn bin. Next. yarn config get. Usage; I also ran into this same issue. I was able to get around it by running npx [email protected] inspecting the ~/.npm/_npx I was able to see that both still exist there though. To find them I opened up the directory in VSCode via code ~/.npm/_npx and ran a search for create-react-app with files to include set to package.json. – CTS_AE It caches this data in .tsbuildinfo files. By default, this file is put in the same folder as your built files. Docs here: Search Terms cache clean trace resolution traceResolution custom typing Suggestion Add a new option to typscript compiler to remove cache for module resolution Use Cases I'm using the option traceResolution but the . Delete all files and folders in the directory. Restart Teams. Clear the cache in Teams for macOS Classic Teams. If Teams is still running, right-click the Teams icon in the dock, and then select Quit or press Command (⌘)-Q. In the Finder, open the /Applications/Utilities folder, and then double-click Terminal.TypeScript: TSConfig Option: cleanThe difference is that rm will happily delete any files, even if they weren't generated by transpiling TypeScript.. NOTE! tsc --build --clean will only delete .js files if there is a corresponding .ts file that it would have been generated from. This means that, if you rename .ts files, delete .ts files, or create new .ts files, and then run tsc --build --clean, . The fastest way to bring up the Clear browsing data window is via the Ctrl + Shift + Del (Windows) or Command + Shift + Delete (Mac) keyboard shortcut. Otherwise: Select the Settings icon, which looks like . For tsc --watch we have a list of output files from the previous iteration, we just need to diff that with the current list, and delete the old outputs. I found this issue after a bit of searching since this is still . I have been running tsc within each subdirectory separately so as to keep them as separate projects. For reasons I cannot explain, if I look at the TypeScript file within project1, I get Intellisense on everything, but if I look at the TypeScript file within project2, there is no Intellisense at all.
In Chrome. On your computer, open Chrome. At the top right, click More Clear browsing data. Select a time range, like Last hour or All time. Select the types of information you want to remove. Click Clear data. Learn how to change more cookie settings in Chrome. For example, you can delete cookies for a specific site.
Problem: Chrome caches too much data, so when i create entries like Post and Comment in my db, its isn't loaded, but all the existing entries are being displayed. Chrome refuses to run through my script, and just displays it from cache, and therefor not showing the new entry. I can solve this problem partly by using. Location.reload(true);
If you want to clear your Windows 10 PC's DNS cache, open Command Prompt as an admin. To do this, click the Start button, then type "Command Prompt" in the search bar. The "Command Prompt" app will appear in the search results. Right-click it and select "Run As Administrator" from the menu, or click "Run as Administrator" on the side.
tsc clear cache|TypeScript: TSConfig Option: clean
PH0 · typescript3.0
PH1 · tsc
PH2 · TypeScript: TSConfig Option: clean
PH3 · TypeScript: Documentation
PH4 · TypeScript clean build
PH5 · How to force TypeScript's compiler to rebuild your files
PH6 · How to delete compiled JS files from previous typescript(.ts) files?
PH7 · How to clean typescript cache
PH8 · HOW TO RESET AND CALIBRATE TSC TE 244
PH9 · GitHub